
by Judy Fontanella
Managing large bodies of information has always been a challenge. Society as a whole, and Web developers in particular, have enthusiastically embraced the use of databases. Web designers are opting more and more to make use of technology that allows them to create dynamically changing pages. Special code on the page interacts with software on the server to retrieve information from a database and send it along to the user. The user always receives the latest, most up-to-date version of the information. Updating the information is as simple as updating the records in a database. No longer is it necessary to redo a Web page every time a piece of information changes.
Until UltraDev, it was necessary to learn a coding language, like ASP, PHP, Cold Fusion or JSP, before you could create these data driven pages. UltraDev has made it possible for Web designers without coding knowledge to create dynamic pages. Web designers who know how to code can work much faster.
When you use UltraDev, placing dynamic data on a page can be accomplished by filling in dialog boxes and selecting what data you need from lists of the tables and fields that are in your database. While you are creating your pages, UltraDev connects to your database and retrieves these lists for you so that you don't have to remember the field and table names yourself. You can just select the ones you want. In order for UltraDev to retrieve this information, you will need a connection to the server where your database (Access or MySQL or other ODBC database) and middleware (ASP, PHP, JSP or Cold Fusion) are running.
Most of the books and tutorials that are written about UltraDev assume that you are running such a server either on your development computer or on your local network. However, there are many Web designers who don't have that kind of development environment available. Those who are designing on Macintosh computers have had very few options available to them. Many Windows users are unable or unwilling to install the server software needed, as well.
Beginning with UltraDev version 4, it is possible to develop your pages by connecting to a remote server via FTP and HTTP. I have written this tutorial to explain this alternate setup procedure since that has been left out of so many books and tutorials. By following these instructions and obtaining an account on a server that runs the necessary software, anyone with UltraDev 4 and an Internet connection can develop dynamic Web sites.
This tutorial is written with directions for using ASP middleware. Hosts offering ASP are probably the easiest and cheapest to find. With just a few changes, you can use this tutorial with JSP or Cold Fusion. There are freely available UltraDev extensions that will allow you to use UltraDev with PHP, too. They are available from the Interakt site at: http://www.interakt.ro/
There are several steps involved in putting dynamic data on your Web pages. These can be somewhat confusing for a newcomer, so I have created an outline of the overall procedure to help you put it all together. Detailed instructions for these steps will be given later in the tutorial.
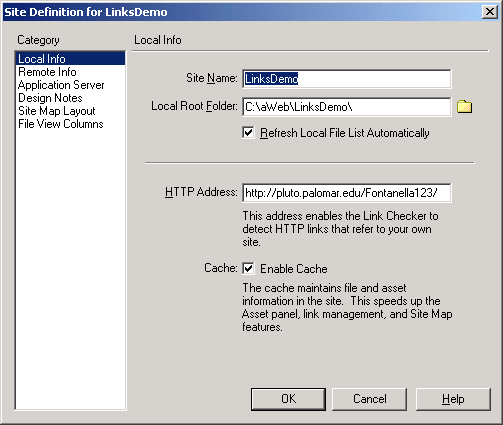
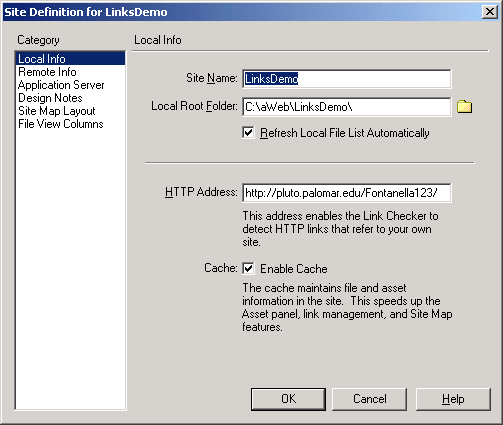
When you create a dynamic site with UltraDev, it is extremely important to get the site setup dialog boxes filled in correctly. UltraDev will use the information you supply to upload your files to the server and to retrieve information from your database throughout development. If you find that you can't retrieve information from your database as you are creating your pages, there is often a problem with your site setup or with the connection to your database.
There are many different ways you can set up your site with UltraDev depending on your server and computer configurations. The method that I will show you uses FTP to connect to a remote server.
Usernames, Passwords and FTP Addresses
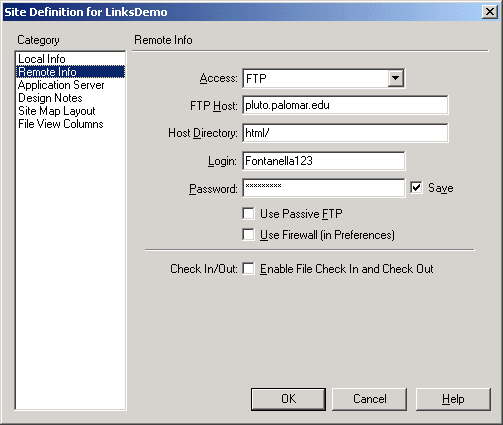
Before you begin, be sure that you know the FTP address, username and password that will allow you to login your site on the server using FTP. You will be able to find out this information from your hosting service or server administrator.
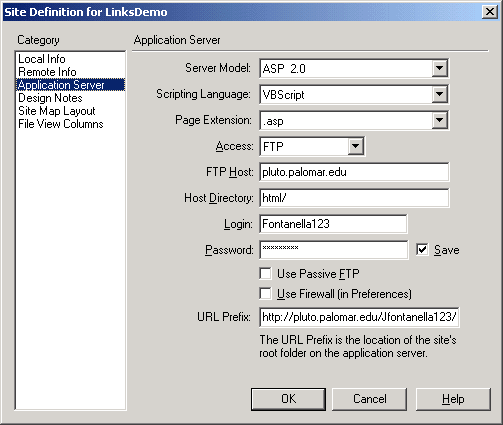
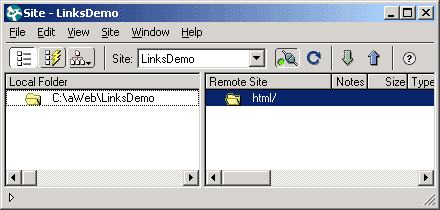
Setting up your site in UltraDev




If you click on the Connect button, the one that looks like a plug, you should
connect to your site on the server. Now you're ready to continue on to Part
B - Connecting to Your Database.
In this section, you will create the connection between your database on the server and your Web page. The connection code that is used to connect to your database is very important. It tells the server important information such as where your database is located and what kind of database it is. That allows the server to know which database driver to use and where to find the files.
There are many different databases and types of connections that you can use. I will show you how to connect to an Access database file that has been uploaded to your server. Many of the books about UltraDev use Access for practice because that eliminates having to rely on more expensive database servers such as MS SQL Server or Oracle. It is also relatively easy and inexpensive to find hosting that supports Access. You can download the Links.mdb Access database file that I have created for this tutorial.
The specific connection type that I will use is a custom connection string, as opposed to a DSN. The connection string that uses the Jet driver for Access has a few important advantages. It's a fast connection, and you can use it without having your host set up a special DSN for you on the server. You can use as many databases as you want without having to wait for service from your host. Under some hosting plans, using the custom connection string may save you money as well as time. Please note that if you are using Cold Fusion or JSP instead of ASP, you will have to use a DSN as your connection type. If you would like to know more about how to set up DSN's or other types of connections for Access or other databases, please visit the Basic UltraDev site at: http://www.basic-ultradev.com/articles/ADOConnections/ .
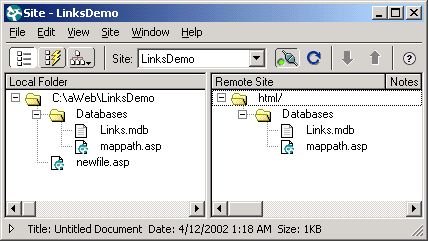
Before you can create a connection to your database, you have to be sure all
of your files are in the right places. Upload your Access file to the server
now. Be sure that you put it in a folder that it will stay in for the life of
your site, because your connection string will use the exact location of the
database on the server. The folder containing your database file will need special
permissions set if you plan on writing to your database. Either you or your
host will need to put both read and write permissions for the anonymous user
(IUSR) on that folder. If the permissions are not set correctly, you will be
able to read from your database file, but unable to add or modify records from
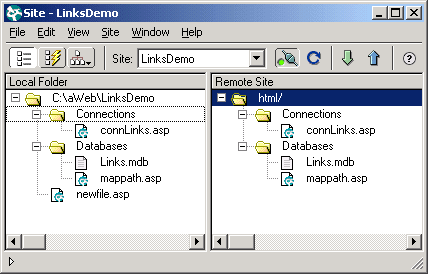
the Web site. I have set up a folder called "Databases" to house my
database files.
Before you write the connection string to your database file, you will need to know the physical path to your database file. If you are using an ASP server, you can find the physical path to your Databases folder by following the procedure outlined below. You will use this path in the connection string.


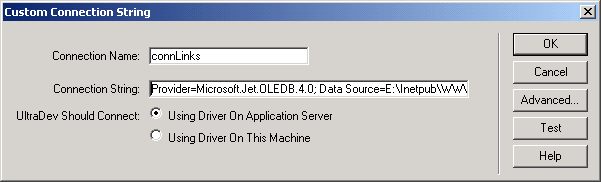
Connection Name: Use a name that you will recognize. It is convention to start the name of a database connection with the "conn" prefix. For the Links database, name your connection connLinks.
Connection String: "Provider=Microsoft.Jet.OLEDB.4.0; Data Source=E:\Inetpub\WWWroot\MyDomain\Databases\Links.mdb"
Note: The connection string is all on one line even though it may wrap in your browser window. Replace the part after the "Data Source=" with the physical path to your database file. There are exactly two spaces in the connection string. One is right after the ";" and the other is right after the word "Data". You must have just those two spaces.
Where it says: "UltraDev Should Connect:" select "Using Driver on Application Server".


Now you are ready to actually work with your data on your Web pages. All that is left is to create a new recordset and put the data on your page. The next section of the tutorial will show you how to do just that.
Copyright 2002, Judy Fontanella, All Rights Reserved

Judy Fontanella owns her own Web design company called ArtBytes in San Diego, California. She also teaches both online and face-to-face Web design classes for Palomar Community College in San Marcos, California.