Previous | Next
Achieve Accessibility with Dreamweaver
By Virginia DeBolt
Relative Measures
When setting font-size or element width and height, Dreamweaver offers several measurement units.

For web display, setting the measurement units in ems or percentages is the most accessible choice. This allows the user to resize to suit individual needs.

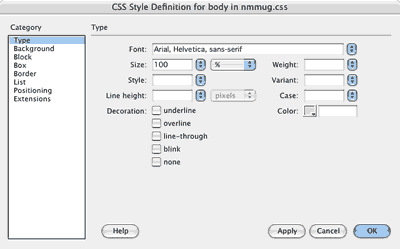
Setting the font-size, for example, to 100% (or 1em) in the body style, means that the user's default font-size will be used for any text in the entire body. Of course, you may add styles for
individual elements that are based on that 100% point of origin. For example, you might make the font-size of a level one heading 150% (or 1.5em) or the font-size of a footer paragraph 90% (or 0.9em).
When using percentages with floated elements, make the various divs add up to 98% or 99%, rather than 100% to allow for rounding errors and to
accommodate the extra 3px that Internet Explorer adds to floated elements.
Previous | Next
|