Previous | Next
Achieve Accessibility with Dreamweaver
By Virginia DeBolt
Making Tables Accessible
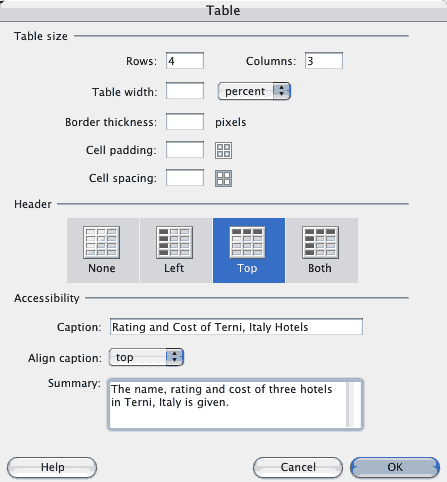
Make the most of Dreamweaver's insert table dialog box options.
Notice that the size presentation options are going to be in the CSS, not inserted here as HTML presentation attributes. This is one way to separate content from presentation with semantically clean HTML.

If you select the option for the top of each column, Dreamweaver automatically includes scope="col" in the th elements, an accessibility feature that identifies the content of each cell as being related to the th for users of assistive devices.
Rating and Cost of Terni, Italy Hotels
| Name |
Rating |
Cost |
| Michelangelo Palace |
4 stars |
€150 |
| ClassHotel Terni |
3 stars |
€83 |
| Del Lago |
3 stars |
€70 |
Using the box for a table with headers at the top and the sides is also helpful. Look at this table, and the code Dreamweaver created for it.
Yearly Events in Terni
| Event |
Dates |
Cost |
| Water Festival |
June–July |
Free |
| Cavour Art |
September |
Free |
| Circuito dell'acciaio |
October |
Free |
<table summary="Yearly events are listed with dates and admission costs.">
<caption align="top">
Yearly Events in Terni
</caption>
<tr>
<th scope="col">Event</th>
<th scope="col">Dates</th>
<th scope="col">Cost</th>
</tr>
<tr>
<th scope="row">Water Festival </th>
<td>June–July</td>
<td>Free</td>
</tr>
<tr>
<th scope="row">Cavour Art</th>
<td>September</td>
<td>Free</td>
</tr>
<tr>
<th scope="row"> Circuito dell'acciaio </th>
<td>October</td>
<td>Free</td>
</tr>
</table>
This help from Dreamweaver would be adequate for a simple table such as this. With headers on the top and side, Dreamweaver inserts scope="col" and scope="row" attributes.
When Header Attributes are Needed
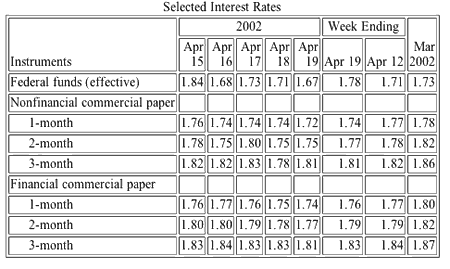
With a complex table, however, there is nothing Dreamweaver does to help an assistive device match a cell to both a column heading and a row heading at the same time. Look at this graphic of a complex table, for example.

You must go into Code View and add header id attributes for the columns and rows, and then match each cell to the appropriate headers.
A good reason to keep your tables simple!
To demonstrate how id and header attributes work together,
let's modify the Yearly Events in Terni code from above, even though it isn't needed in a table this simple. The table code now becomes the following:
<table summary="Yearly events are listed with dates and admission costs.">
<caption align="top">
Yearly Events in Terni
</caption>
<tr>
<th id="event">Event</th>
<th id="dates">Dates</th>
<th id="cost">Cost</th>
</tr>
<tr>
<th id="water" header="event">Water Festival </th>
<td headers="water dates">June–July</td>
<td headers="water cost">Free</td>
</tr>
<tr>
<th id="art" header="event">Cavour Art</th>
<td headers="art dates">September</td>
<td headers="art cost">Free</td>
</tr>
<tr>
<th id="acciaio" header="event"> Circuito dell'acciaio </th>
<td headers="acciaio dates">October</td>
<td headers="acciaio cost">Free</td>
</tr>
</table>
See the W3C for complete details and more information.
Help with Table-Free Layouts
In accessibility terms, tables are for tabular data only, not for layout.
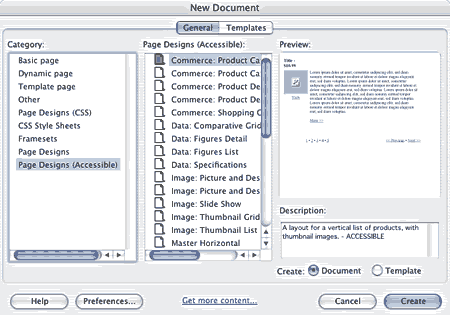
Dreamweaver's dialog box offers a number of professionally designed style sheets and accessible layouts that you can modify.

There are many freely available CSS layouts that will work in Dreamweaver.
accommodate the extra 3px that Internet Explorer adds to floated elements.
Previous | Next
|